
01 May 2016 Cara Memilih Warna untuk Situs E-commerce Anda
Saya sering bertanya kepada pemilik bisnis e-commerce tentang pilihan warna untuk toko mereka. Sebagian besar jawabannya mirip dengan “Saya suka warna-warna ini dan berpikir itu akan terlihat bagus,” atau “Desainer saya yang membuatnya.” Jika Anda memilih warna, Anda kehilangan peluang besar untuk menyampaikan kepribadian merek Anda kepada pelanggan Anda.
Studi tentang bagaimana warna mempengaruhi pikiran bawah sadar disebut “psikologi warna.” Warna adalah komunikasi. Melalui pengkondisian sosial, kita belajar mengaitkan warna dengan emosi, konsep, tindakan, dan kualitas. Berikut adalah konsep yang paling penting ketika memilih atau mengubah skema warna toko Anda.
1. Gunakan Psikologi Warna untuk Keuntungan Anda
Anda membutuhkan pemahaman tentang perasaan dan emosi yang berbeda-beda. Berikut adalah beberapa interpretasi umum untuk warna dasar. Ada berbagai interpretasi, makna, dan persepsi antara budaya dan konteks.
- Merah. Perhatian, kegembiraan, kemarahan, cinta, kehangatan, kenyamanan, kehidupan, darah, berhenti.
- Kuning. Petualangan, kebahagiaan, kompetensi, antusiasme, kekayaan, kecanggihan.
- Hijau. Keseimbangan, selera yang baik, iri hati, kesehatan, uang, harmoni.
- Biru. Kejujuran, perusahaan, kualitas tinggi, maskulin, kompetensi, dingin, kesetiaan, kepercayaan, keandalan.
- Merah Jambu. Cinta, kasih sayang, kecanggihan, ketulusan, romansa, kelembutan.
- Violet dan ungu. Kreativitas, otoritas, pendayung, royalti, rasa hormat, misteri.
- Cokelat. Keramahan, ketangguhan, kesedihan, kenyamanan, organik, alami.
- Hitam. Kesedihan, kecanggihan, mahal, cerdas, mati, melangsingkan.
- Putih. Kesederhanaan, ketertiban, kepolosan, kemurnian, kebersihan, netralitas.
- Abu-abu dan perak. Keabadian, kepraktisan, netralitas, penyempurnaan, kontemporer.
2. Gunakan Warna yang Sesuai untuk Pasar dan Produk Anda
Warna tertentu menarik bagi pasar tertentu. Beberapa warna lebih cocok untuk produk mewah sementara yang lain lebih cocok untuk makanan. Psikologi warna bukanlah ilmu pasti, tetapi Anda dapat memanfaatkannya untuk bergerak ke arah umum di situs Anda. Berikut ini beberapa contohnya.
- Mercedes. Mercedes memiliki palet hitam yang kuat dan sederhana (mahal dan canggih), abu-abu (halus), dan putih (bersih). Asosiasi ini sesuai untuk pelanggan target Mercedes: orang-orang kaya yang mungkin ingin dilihat sebagai orang yang terhormat dan penting.
Mercedes menggunakan palet hitam, abu-abu, dan putih untuk menunjukkan kecanggihan, penyempurnaan, dan kebersihan.
- Disney. Situs Disney menggunakan feel yang berbeda, karena target demografinya adalah anak-anak dan orang tua – kebanyakan ibu. Anak-anak cenderung menyukai warna-warna cerah dan sederhana. Wanita cenderung menyukai warna-warna lembut. Disney menggunakan warna-warna cerah dan sederhana untuk menargetkan anak-anak dan orang tua mereka.
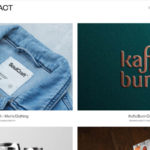
- Victoria’s Secret. Victoria’s Secret menampilkan nuansa merah muda (romansa dan kelembutan), sempurna untuk target pasar wanita yang tertarik pada pakaian dalam dan produk kecantikan.
Victoria’s Secret menggunakan nuansa pink untuk menyampaikan romansa dan kelembutan.
Perhatikan skema warna dari toko online yang Anda kunjungi. Kemudian, pikirkan tentang rencana yang Anda akan buat di situs Anda sendiri, melalui warna yang Anda pilih.
Perhatikan bagaimana warna-warna tersebut cocok satu sama lain dan bagaimana rasanya. Apakah mereka memberi energi, menenangkan, atau netral? Apakah warna Anda saling bertentangan, atau apakah mereka selaras dengan merek Anda?
Jika Anda tidak yakin, tetap menggunakan warna-warna yang menenangkan seperti blues, grey, dan white, atau lawan dari warna-warna cerah dan mencolok seperti merah, kuning, dan ungu.
3. Gunakan Efek Isolasi
Efek isolasi, juga dikenal sebagai efek von Restorff, menyatakan warna yang menonjol lebih mungkin diingat. Misalnya, jika seseorang melihat daftar kata yang diketik dalam warna hitam dengan satu kata yang disorot dengan warna ungu, dia kemungkinan akan mengingat kata ungu daripada yang hitam.
Gunakan ini untuk keuntungan Anda dengan memiliki satu warna yang merupakan warna isolasi toko Anda. Gunakan warna itu hanya di tempat-tempat yang Anda ingin ditonjolkan. Misalnya, jika hijau adalah warna isolasi Anda, gunakan hanya pada tombol add-to-cart dan tautan teks yang mengarah pada proses penjualan Anda.
Dengan tetap konsisten dengan pola penggunaan warna ini, Anda melatih pengunjung Anda untuk mengklik ketika mereka melihat warna isolasi Anda. Ini adalah cara yang halus namun kuat untuk menjaga pelanggan Anda untuk melakukan pembelian.
Dell menggunakan warna isolasi hijau untuk memandu pengunjung situs. Dalam contoh di atas, Dell secara efektif menggunakan warna hijau sebagai warna isolasi dengan menggunakannya hanya di tempat yang mengarahkan pengunjung melakukan pembelian.
BarStools.com menggunakan warna isolasi oranye untuk memandu pengunjung situs. BarStools.com memilih oranye sebagai warna isolasi. Ini muncul hanya pada tombol Select Options, Add to Cart, dan Checkout – yaitu, yang mengarahkan pelanggan selama proses pembelian.
4. Pilih Warna Latar Belakang
Putih dan abu-abu terang adalah warna paling baik untuk latar belakang karena memberikan kontras untuk sebagian besar warna tanpa mengganggu tampilan lain. Sebagian besar toko menggunakan warna terang untuk latar belakang mereka.
Latar belakang berwarna terang dapat mengkontraskan warna.
Latar belakang gelap memiliki tampilan yang baik jika Anda memiliki produk dan teks yang sangat cerah.
Gaya ini berfungsi untuk Foot Locker mengingat warna-warna cerah dan bentuk sederhana dari produk-produknya serta demografis target yang maskulin.
Untuk diingat, menjaga situs web Anda tetap bersih dan sederhana dengan menggunakan tidak lebih dari tiga warna utama. Anda dapat menggunakan beberapa corak berbeda dari warna-warna utama ini untuk memberi aksen pada toko Anda.
Saat memilih skema warna Anda, pikirkan di luar warna favorit Anda. Skema warna Anda mengomunikasikan kepada pengunjung Anda tentang nilai-nilai dan kepribadian toko Anda.